Introduction:
Responsive web design isn’t just a buzzword anymore—it’s a necessity. With Google focusing on mobile-first indexing and user experience in 2025, having a mobile-friendly website is critical for improving SEO, boosting rankings, and keeping users engaged.
Why Responsive Web Design Is Critical for SEO in 2025
Responsive web design has evolved from a “nice-to-have” feature to an absolute must in today’s digital ecosystem. With the rise of mobile-first indexing and user-centric algorithms, websites that aren’t mobile-friendly risk losing out on both search engine rankings and potential customers.
In this post, we will explore how responsive web design SEO plays a key role in your website’s visibility, user experience, and overall success. We will also discuss how trends like mobile-first indexing, fast load speeds, and responsive layouts can set you up for success in 2025.
What Is Responsive Web Design?
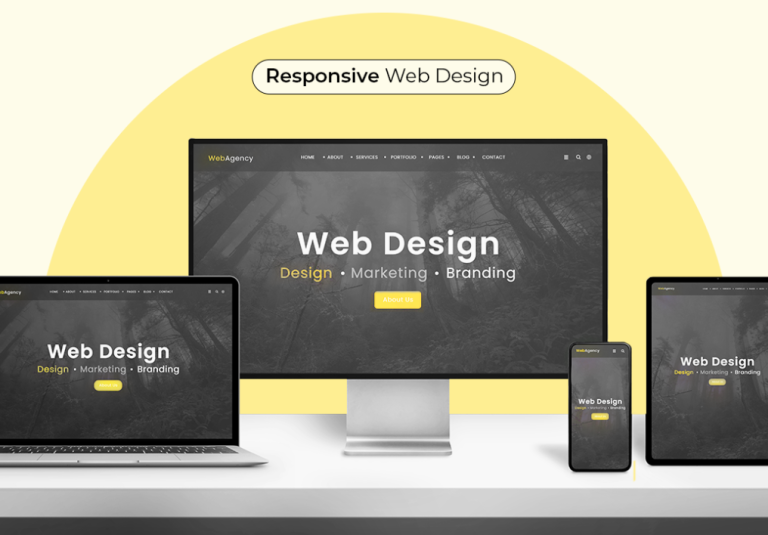
Before we dive deeper, let’s break down the concept of responsive web design. Simply put, a responsive website automatically adjusts its layout, images, and content to fit any screen size—whether it’s a smartphone, tablet, or desktop.
Key benefits of responsive web design include:
- Better user experience: Content looks great on any device.
- Reduced bounce rates: Visitors stay longer when they can easily navigate your site.
- Improved SEO rankings: Google favors websites that are mobile-friendly.
Now, let’s connect the dots between responsive design and SEO.
The Impact of Mobile-First Indexing
Google introduced mobile-first indexing back in 2019, and it’s now the default method for ranking websites. This means that Google primarily uses the mobile version of your site for indexing and ranking.
Here’s why these matters:
- Mobile traffic dominates: Over 60% of global web traffic comes from mobile devices.
- Google prioritizes user experience: Mobile-friendly websites deliver a seamless experience, boosting their rankings.
- Non-responsive sites suffer: Websites that aren’t optimized for mobile may struggle to rank, no matter how great their desktop versions look.
If your site isn’t responsive, you are essentially telling Google that mobile users don’t matter—which is a risky move in 2025.
Why Website Speed Optimization Matters
Did you know that a one-second delay in page loading can reduce conversions by 7%? That’s a pretty big deal . In 2025, website speed isn’t just about user satisfaction—it’s a critical SEO ranking factor.
Responsive web design contributes to faster page loads in several ways:
- Optimized images: Images automatically resize based on the device, reducing load times.
- Streamlined code: Responsive design uses flexible grids and layouts, making your site lightweight.
- Improved performance metrics: Sites optimized for speed tend to score higher on tools like Google Page Speed Insights.
Google’s Core Web Vitals also prioritize website speed and usability, so a slow-loading site can negatively impact your rankings.
Enhancing User Experience with Responsive Layouts
At the heart of every successful website is a stellar user experience design. A responsive website ensures that visitors can easily navigate, read, and interact with your content—regardless of the device they’re using.
Here’s how responsive layouts improve user experience:
- Consistency across devices: Your site will look and feel the same on mobile, tablet, and desktop.
- Accessible design: Elements like buttons, menus, and text adapt perfectly to screen sizes.
- Reduced frustration: No pinching, zooming, or horizontal scrolling is required.
Happy users are more likely to stay on your site, explore your content, and even make purchases—factors that indirectly improve your SEO.
SEO-Friendly Websites: The Role of Responsive Design
Google’s algorithms Favor websites that deliver value to users. That’s why responsive design is a cornerstone of SEO-friendly websites. Here’s how it helps:
- Improved crawlability: Responsive sites have a single URL and HTML, making it easier for search engines to crawl and index your pages.
- Lower bounce rates: If users leave your site quickly because it’s hard to navigate, your rankings will suffer.
- Stronger backlinks: Mobile-friendly websites are more likely to earn high-quality backlinks, which boosts your domain authority.
By integrating responsive design, you’re ticking all the boxes that search engines look for in 2025.
Responsive Design Success Stories
To truly understand the importance of responsive web design, let’s take a look at a few businesses that reaped the benefits:
- Retail Giant X: After revamping its website with responsive layouts, this e-commerce company saw a 35% increase in mobile traffic and a 20% boost in overall sales.
- Local Business Y: A small café redesigned its website to prioritize mobile users. As a result, their local search visibility increased, leading to a surge in foot traffic.
- Tech Startup Z: By focusing on website speed optimization and responsive design, this startup improved its Core Web Vitals score, securing a top spot on Google’s search results.
These success stories highlight how responsive web design isn’t just about technical improvements—it directly impacts business growth.
Practical Steps to Implement Responsive Web Design
If you are ready to embrace the benefits of responsive web design SEO, here’s a quick checklist:
- Use a Mobile-First Framework: Platforms like Bootstrap or Foundation make it easy to design flexible layouts.
- Optimize Your Images: Compress images and use responsive image tags to ensure they load quickly on all devices.
- Test Regularly: Use tools like Google’s Mobile-Friendly Test or Browser Stack to see how your website performs on different devices.
- Focus on Navigation: Simplify menus and use intuitive design to make it easy for users to find what they need.
- Monitor Analytics: Track user behaviour and device usage to continually improve your site’s responsiveness.
- Implement Scalable Typography: Ensure text sizes scale appropriately across devices by using relative units like Ems or percentages instead of fixed pixels.
- Set Media Queries for Breakpoints: Use CSS media queries to define specific styling rules for different screen widths, ensuring your layout works seamlessly on all devices.
- Minimize Redirects: Too many redirects can slow down page load speeds on mobile devices. Ensure that links go directly to the right version of your content.
Key Takeaways
Responsive web design isn’t just a passing trend—it’s the foundation of a successful digital strategy in 2025. By prioritizing mobile-friendly websites, optimizing speed, and delivering top-notch user experiences, you will not only improve your search rankings but also create a site that users love.
Transform your website into a mobile-friendly, SEO-optimized powerhouse with Websoft Techno. We specialize in responsive, SEO-friendly websites that drive traffic, enhance user experience, and boost conversions. Visit us at Office No 301, Third Floor, Ganga Collidium Phase 1, Gangadham Chowk, Market Yard, Pune – 411037, or call us at +91 9922442272, +91 9850944480, or explore https://websofttechno.com/. Let’s take your digital strategy to the next level today.